賢威7が先行公開され、最近はネット上でも賢威7を使ったサイトも多く見かけるようになりました。
賢威7には賢威6.2よりも魅力的な部分はいくつもありますが、そのなかでも代表的なのは『ヘッダー画像が横いっぱいになる』というところです。
これだけでも随分サイト全体にインパクトとダイナミックさが増します。
とはいえ、すでに賢威6.2でもサイトのデザインを整えてしまった人にとって、7.0へのアップデートには相当の覚悟がいります。
そこで今回は、賢威6.2のヘッダー画像を画面横いっぱいに拡大表示させるカスタマイズ方法をお伝えしていきます。
賢威6.2:ヘッダーが小さいともったいない!
賢威7が先行公開される前にサイト全体のカスタマイズを完了させてしまった人にとって、現行の6.2から7へアップデートするには覚悟が必要です。
というのも賢威6.2と7は基本的な構造が違うため、アップデートさせた際には全ての構造を調整し直す必要があります。
こちらも出来ないことはないのですが、時間もかかりますし骨の折れる作業です。
そこで、今回は賢威6.2で設定してあるヘッダー画像を横いっぱいに拡大表示させる方法を解説します。
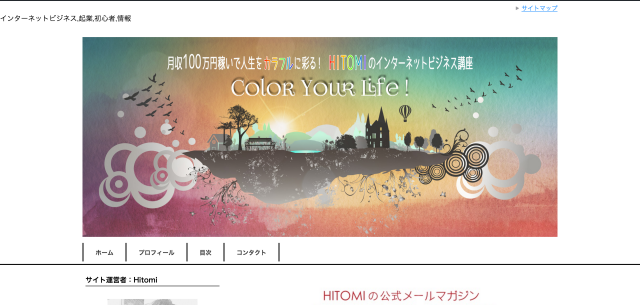
ちなみに下の画像が変更前のヘッダー画像になります。
せっかくダイナミックな画像を作成していただいたのに、横に空白があったのが気になっていました。

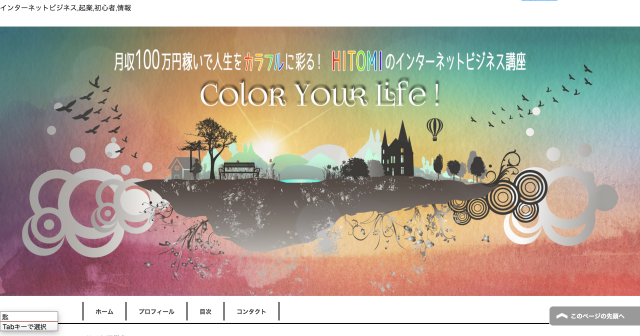
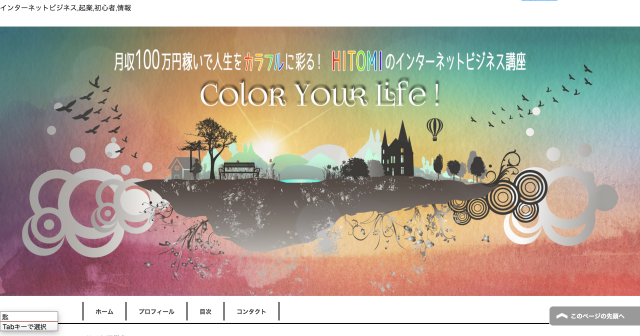
そしてこちらが変更後。
横にバシッと画像が広がり、インパクトと迫力が倍増しました。

この方法であればとても簡単にヘッダーがワイド表示になるので、オススメですよ。
ヘッダー画像を横いっぱいにする方法
実際にヘッダー画像を横いっぱいに表示するには、外観>テーマの編集からdesign.css及びlayout.cssを少しいじるだけです。
それでは解説していきますね。
1,design.css
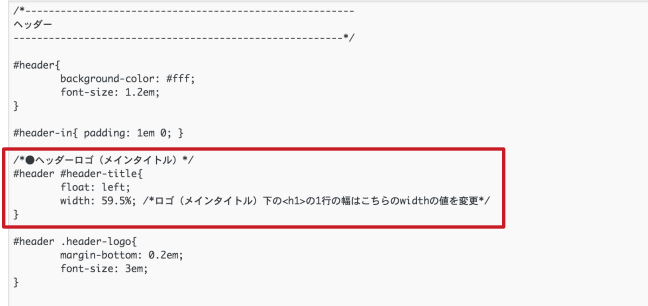
まず、『外観>テーマの編集>design.css』へと進み、【ヘッダー】というカテゴリの部分を見つけます。そして以下の部分を削除or非表示にします。
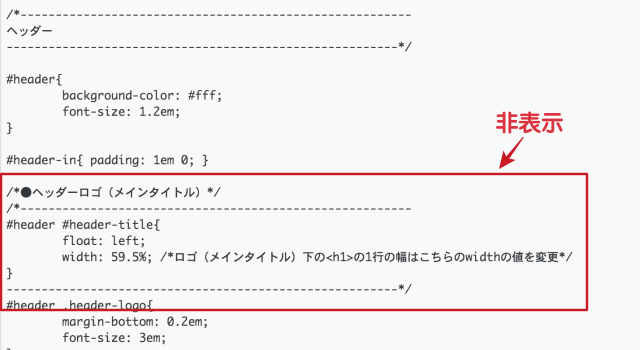
非表示の方法は、以下のように非表示にしたい部分を『/*』と『*/』で結びます。
(例)
/*——————————————————–
1、サイト全体の背景設定
——————————————————*/
※ 今回の解説では全て非表示にしてあります。

非表示にする場合は以下を参照。

ここまでで、design.cssは完了です。『ファイルを更新』を忘れずにクリックしておきましょう。
2,layout.css
次に、『外観>テーマの編集>layout.css』へ進みます。
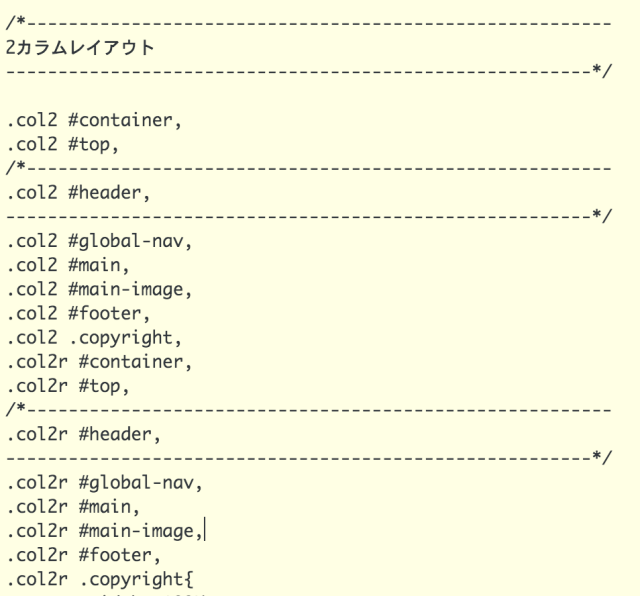
私の場合はサイト全体が2カラムなので、【2カラムレイアウト】というカテゴリを探します。
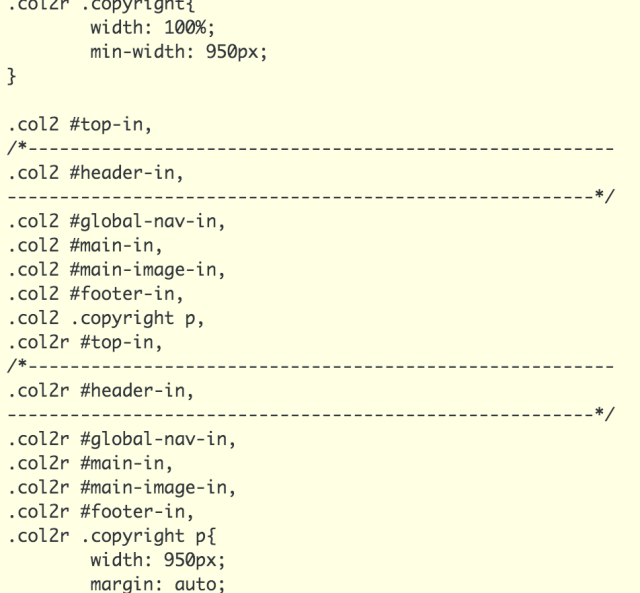
そして以下のように#header、#header-inという部分を非表示にしていきます。


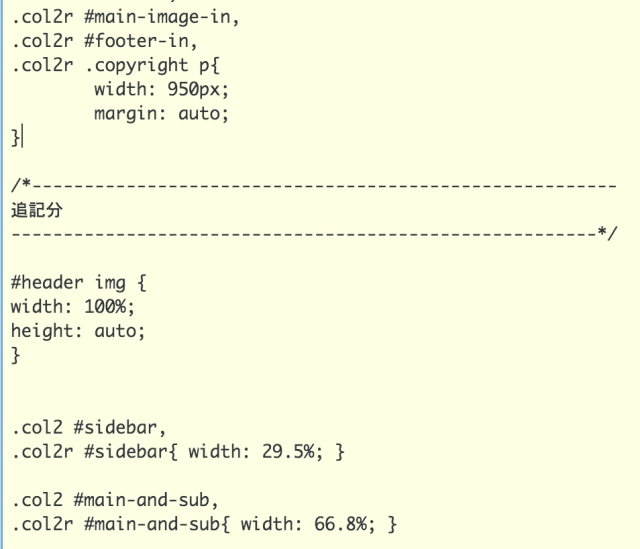
ここまでできたら、最後に以下のコードを挿入しましょう。
/*--------------------------------------------------------
追記分
--------------------------------------------------------*/
#header img {
width: 100%;
height: auto;
}
このように挿入できたら『ファイルを更新』をクリックします。

これで全て完了です!
サイトをトップページで確認してみると、以下のように画像が横いっぱいに広がっているのが分かりますね。

まとめ
今回は賢威6.2のヘッダー画像を横いっぱいに広げる方法をお伝えしました。
ヘッダーも画像の背景が白の場合だとあまり横幅は気にならないのですが、背景色がついている場合にはどうしても空白は気になってしまいますね。
といっても賢威7にアップデートするのはなあ・・という方には今回の方法は必見です!
サイトの訪問者が思わず見入るようなデザインにすることも、ブランディングの上では大事ですので、少々手間ですが気になる方はぜひやってみてくださいね。
それでは最後までご覧頂き、ありがとうございました。