WordPressのブログ記事に、簡単にCTAを作成できるプラグインと、実際の設置方法を解説致します。
ブログ記事にはCTAを設置しよう!
WordPressでブログ記事やコンテンツを作成している方は必ずCTAを設置しましょう。
CTAとは“Call To Action”の略であり、いわばネクストアクションを促すことです。
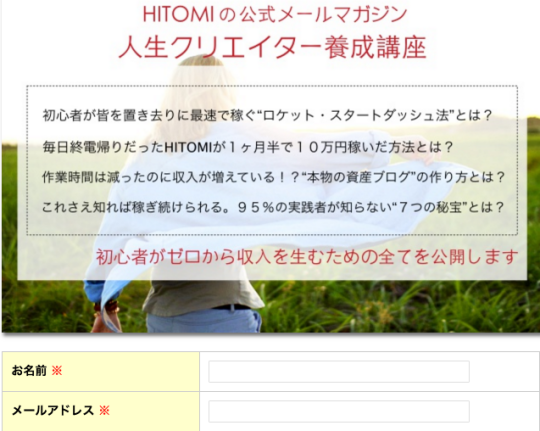
例えば、当サイトの場合だと各記事の直下に以下のようなCTAを設置しています。
これは、メールマガジンの登録を促すCTAですね。

私の場合であれば、メールマガジンの登録者を増やすことがブログ運営の大きな目的なので、このようなCTAを設置しています。
しかし、『どのようなネクストアクションを起こして欲しいか』
ということについては各々異なる部分かと思います。
企業のブログであれば、“無料トライアルに申し込む”などのような
ネクストアクションを設定する場合もあるでしょう。
いずれにしても、自由度が高く、簡単でおしゃれなCTAがサクッと設置できたら嬉しいですよね。
そんなあなたには、WordPress Call To Action Pluginをオススメします。
以下に当該プラグインの解説を致しますのでぜひ参考に進めてみてくださいね。
WordPress Call To Action Pluginの使い方
実際に『WordPress Call To Action Plugin』をどのように使うか、ご紹介致します。
まずはプラグインを新規追加からインストールし、有効化します。
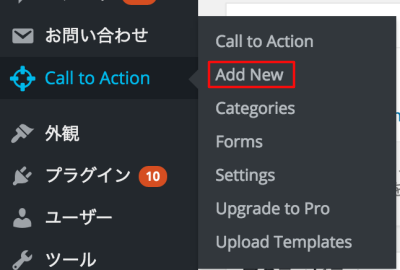
有効化が完了したら、ダッシュボード内のメニューに
『Call To Action』というものが追加されているのを確認してください。
CTAをつくってみよう
さて、ここからは実際に、当プラグインを使ったCTAの作成方法を解説していきたいと思います。
まず、CTAを新たにつくっていきたいので『Call To Action>Add New』をクリックします。

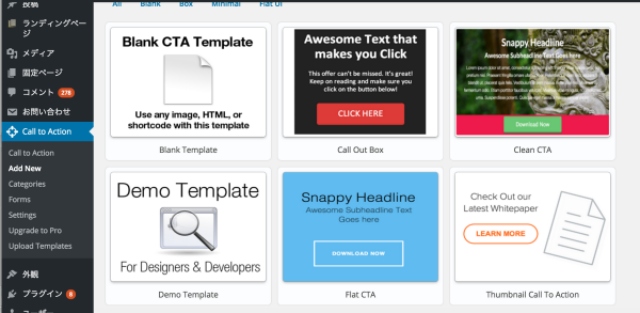
すると、デフォルトでテンプレートが6種類入っているのが分かります。

いずれも非常にオーソドックスなテンプレートですが、
色や背景などを細かく変更できるので、
通常のサイトでCTAを作成する分には事足りるはずです。
この中から、お好きなテンプレートをひとつ選びます。
シンプルなものからおしゃれなものまで揃っているので、
ぜひご自分のイメージに合うものを選択してください。
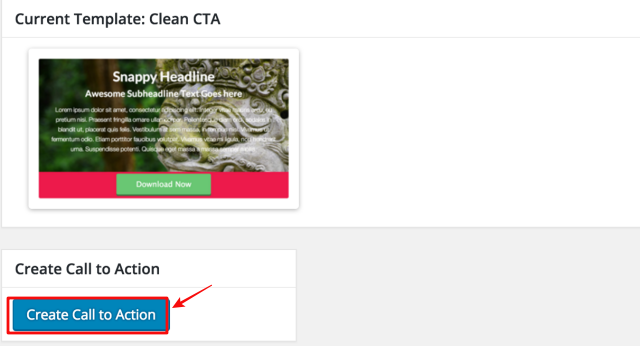
今回は、右上の『Clean CTA』というものを使っていきます。
よければ『Create Call To Action』をクリックして先に進みましょう。

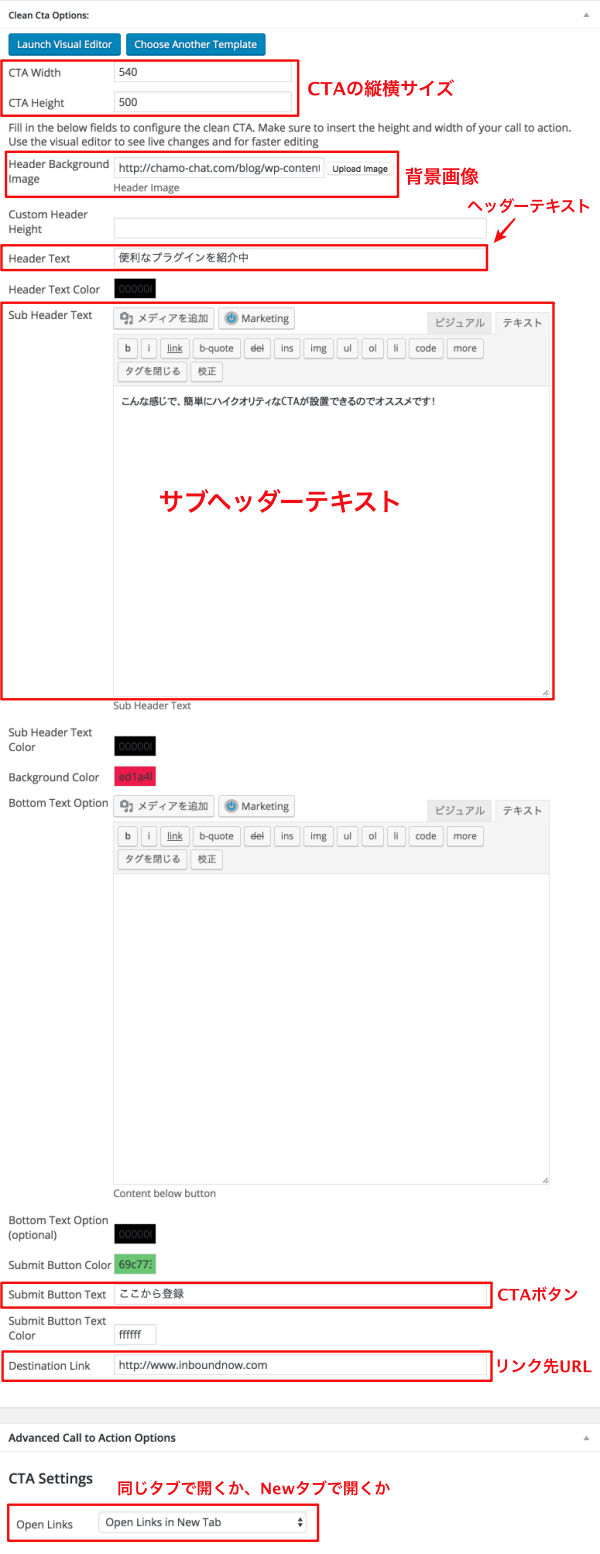
いよいよ作成画面です。
内容は全て英語ですが、非常に簡単です。

まずは上から順番に
■ CTAの縦横サイズ
■ 背景画像
■ ヘッダーテキスト
■ サブヘッダーテキスト
■ CTAボタン
■ リンク先URL(メルマガ登録フォームなど)
■タブを開く場所
を設定していきます。
またそれぞれの色も変更できますが、
まずはテキストなどを作成し一度プレビューで確認したあとに
色合いを調節していく、という方法をオススメ致します。
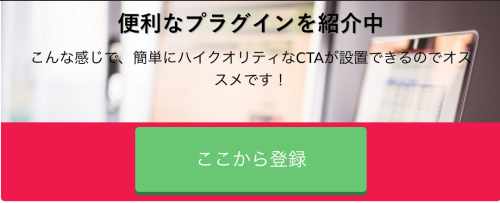
これだけでも、随分しっかりとしたCTAが作成できます。

こちら、説明用に30秒程度で作成したCTAですが
背景画像と色合いを揃えるだけでもだいぶそれっぽいです。
これを、更にヘッダーテキスト、サブヘッダーテキスト共に
しっかりとした文言をつくり、読者に訴えることができれば
きちんと効果が得られます。
またこれ以外にもいくつかテンプレートがありますので
ぜひ色々と試していただければと思います。
作成したCTAをブログ記事内に挿入
続いて、『WordPress Call To Action Plugin』で作成したCTAを
実際のブログ記事やコンテンツに埋め込む方法をお伝え致します。
『WordPress Call To Action Plugin』を有効化したことによって、
記事の新規追加画面テキストエディタの後方に
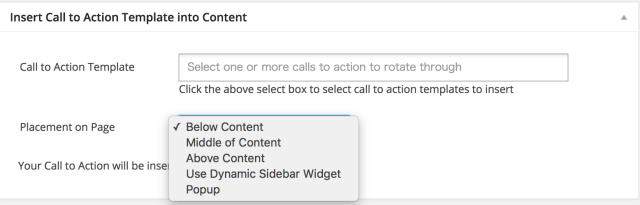
以下のような項目が表示されているかと思います。

こちらの、
■ Call to Action Templete
をクリックして、先程作成したCTAの名前を選択します。
続いて
■ Placement on Page
をクリックしてCTAをどこに設置するか選択します。
基本的にCTAは記事直下に置くことが望ましいですが、
コンテンツの内容やCTAの種類によっては記事中に置くこともあるはずです。
ぜひ、各用途に合わせて変更いただければと思います。
まとめ
今回は、CTAが簡単・ハイクオリティに作れるプラグイン
『WordPress Call To Action Plugin』をご説明致しました。
今やコンテンツ・マーケティングという言葉が登場している通り、
効率よくメディアから集客→教育→販売を自動化させる、
というスキルや知識が価値を生む時代になっています。
今回ご紹介したCTAもまた、
WEBマーケティング、デジタル・マーケティングには
欠かせない大事な施策のひとつとなっています。
今回ご紹介したものは簡易なプラグインですが、
あるのとないのとでは結果が大きく異なって参りますので、
ぜひお試しいただければ嬉しく思います。