Facebookページをつくったら、次は『イイネ!』を増やすために、LikeBoxをWordpressに設置する方法をご紹介いたします。全く難しくない方法なので、早めに終わらせておきましょう。
FacebookページのLikeBoxを設置しよう
前回の記事では、Facebookページをつくる方法を解説しました。
Facebookページを作成したら次はそのFacebookページに
『イイネ!』が集まるよう、WEBサイトに設置する作業を施しましょう。
これを、LikeBoxと呼びます。
情報発信を行っている方のサイトには必ずと言っていいほど
LikeBoxが設置されているので、一度は見たことがあると思います。
Facebookページに『いいね!』が多いほど
そのWebサイトはファンが多いとみなされることも少なくないので、
Webサイトを開設したらできるだけ早く設置しておきたいですね。
Facebookページが作成できたら、Likeboxを設置するのはとても簡単なので、
ぜひ以下の解説の通りに行ってみてくださいね。
LikeBoxを設置する方法
FacebookページのLikeboxをつくるには、
Facebook Developersが提供する『Page Plugin』というツールを使います。
Page Pluginの使い方
『Page Plugin』の使い方は非常に簡単。
まずは、Facebook Developersの『Page Plugin』で設定を行います。
facebook for developersのページへ遷移したら、
下記のようにそれぞれの項目に必要な情報を入力していきます。
高さや幅は、実際のLikeBoxの大きさを表すものですが、
後程微調整はできますので、ひとまずはザックリで大丈夫です。
迷われた場合には、私と同じように記述してみてください。
終わったら『コードを取得』をクリックします。
下記のように、2種類のコードが表示されます。
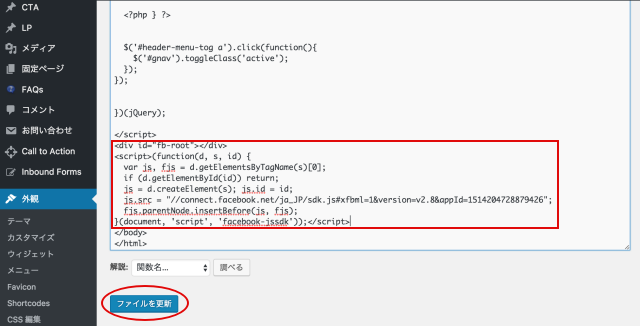
上のコードは『外観>テーマの編集』から<body>~</body>のなかのどこかに記述、
下のコードはLikeBoxを設置したい箇所に記述していきます。




それぞれについて、解説を行っていきます。
<body>~</body>のなかに記述する
基本的には、そこまで厳密なルールはありませんので、
<body>~</body>のなかであればどこでもOKです。
私の場合は、『外観>テーマの編集>footer.php』から
</body>の直前に記述をしています。
記述したら『ファイルを更新』をクリックしましょう。
LikeBoxを設置したい箇所に記述する
続いて、LikeBoxを記述したい箇所にコードを挿入する方法です。
LikeBoxの設置はどこでも構いませんが、
できればWebサイト上の目につきやすいところが良いでしょう。
今回は、トップページサイドバーに設置していきます。
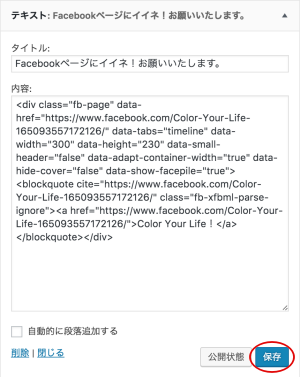
『外観>ウィジェット』からテキストウィジェットを
ドラッグし、サイドバーコンテンツ内にドロップします。
任意でタイトルをつけ、内容のなかに先程のコードをコピペします。
高さや幅などはここで微調整できるので、
サイドバーのサイズと合わせながら調節を行ってくださいね。
できたら『保存』をクリックします。
トップページから確認し、LikeBoxがきちんと埋まっていることが確認できたら完了です。
お疲れ様でした!