WordPressサイトを使って情報発信を行い、メルマガ読者を募る際には
アスメルのメルマガ登録フォームを使用すると良いでしょう。
デフォルトの色や大きさをちょっと変えて独自の登録フォームにしたいときには
アスメルのCSSジェネレーターを使いましょう!
メルマガ登録フォームを設定しよう
アスメルでシナリオをつくり、メルマガの発行を始めたなら、
すぐにサイトにメルマガの登録フォームを設置しましょう。
兎にも角にもメルマガの登録フォームを設置しなければ読者は集まらないので
ここはできるだけ早めに行ってしまいたいですね。
アスメルのデフォルトのメルマガ登録フォームは以下のようになっています。
悪くはないんですがオリジナリティがないし、
デザインバランスとの兼ね合いなどもあると思うので
もう少し独自性のあるデザインにしたいですよね。
そこで使うのが、アスメルの『CSSジェネレーター』というものです。
これは、プレビューを見ながら自分の好きなデザインの
メルマガ登録フォームを作成することができるとても便利なツールです。
ぜひ自分だけのオリジナルメルマガ登録フォームをつくっていきましょう。
CSSジェネレーターの使い方
さて、ここからはCSSジェネレーターの使い方の簡単な解説になります。
まずはアスメルにログインし、
登録フォームをつくりたいシナリオNoをコピーしてください。
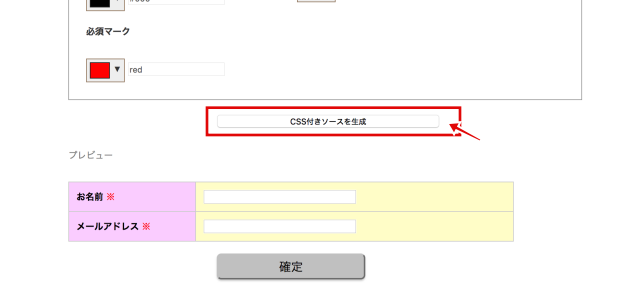
次に、コピーしたシナリオNoをCSSジェネレーターの赤枠のなかにペーストします。
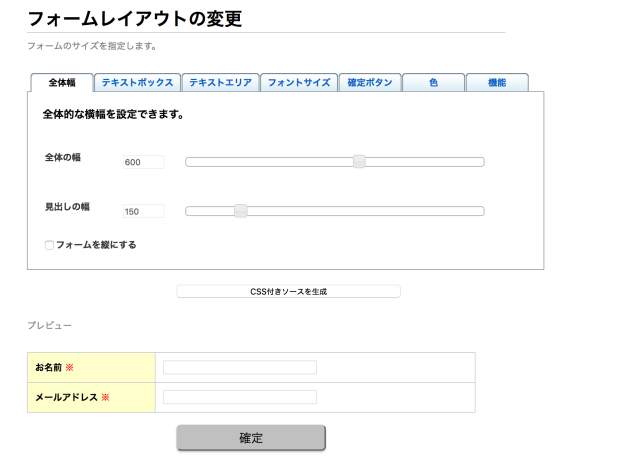
ここまでできたら、以下のような表示がでてきます。
下の『プレビュー』を確認しながら、ご自分のお好きなデザインに変更してください。
一通りデザインが決まったら、『CSS付きソースを生成』をクリックします。
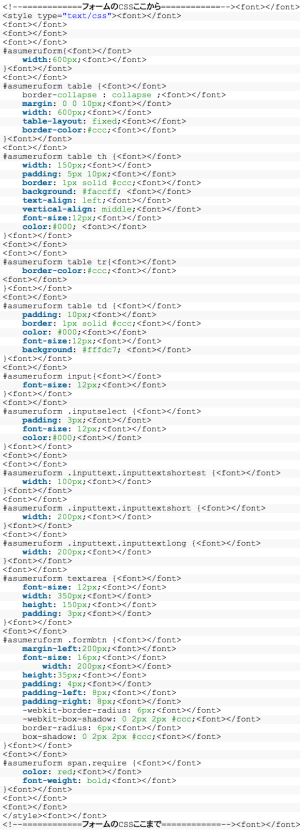
すると決定したデザインのCSSが表示されます。
CSSは二部構成になっています。
これらをそれぞれ、Webサイト内の適切なところに配置していきましょう。
- フォームのCSSここから〜ここまで → 『design.css』か『style.css』の最下部にペースト
2.フォームここから〜ここまで → メルマガ登録フォームを設置したい場所にペースト
こうすることによって、
サイト内の任意の場所にメルマガ登録フォームを設置することができます。
見栄えの良い場所を探して、テーマの編集から配置していきましょう。
メルマガ登録フォームを設置すべき場所
メルマガ登録フォームを設置すべきオススメの場所としては主に2点。
ひとつはトップページで、もうひとつが記事直下です。
この2つが最も反応の良い場所と言われているので、
特に最初の頃には確実にこの2箇所には設置しておくと良いでしょう。
トップページに設置する場合は『header.php』、
各記事内に設置する場合は『single.php』に配置することになりま
こちらのファイル名はWordpressのテンプレートによって異なります。
あなたがお使いのテンプレートにて対応してみてくださいね。
Xeory Baseの場合‥
参考になるかわかりませんが、
バズ部の無料テンプレート『 Xeory Base 』 では以下のように
記事直下にメルマガ登録フォームを設置しています。
<section class="post-content" itemprop="text">
<?php if( get_the_post_thumbnail() ) : ?>
<div class="post-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<?php the_content(); ?>
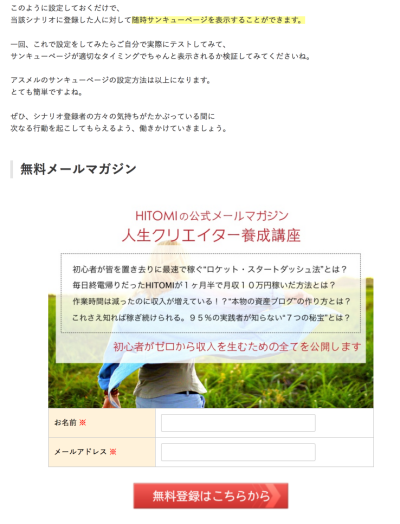
<h3>無料メールマガジン</h3>
<center><img src="http://marketing-trip.net/wp-content/uploads/2015/11/eac2e455fbe532f4697b1fffa32abd8b2.jpeg" alt="画像の説明" height="500" width="600" /></center>
<!--============フォームここから============-->
<div id="asumeruform">
<!--form_start-->
<center><form name="asumeru_form" method="post" action="https://1lejend.com/stepmail/kd.php?no=UsfpnIRnM">
<table class="formtable">
<tbody>
<tr><th><label for="touroku_name">お名前 <span class="require">※</span></label></th>
<td>
<input type="text" name="touroku_name" id="touroku_name" size="30" value="" class="inputtext inputtextshort" />
</td></tr>
<tr><th><label for="touroku_mail">メールアドレス <span class="require">※</span></label></th>
<td>
<input type="text" name="touroku_mail" id="touroku_mail" size="60" istyle="3" mode="alphabet" value="" class="inputtext inputtextlong" />
</td></tr>
</tbody>
</table>
<p class="center-text">
<input type="hidden" name="no" value="UsfpnIRnM" />
<input type="hidden" name="action" value="kakunin" />
<center><input type="image" src="http://marketing-trip.net/wp-content/uploads/2015/11/53.png" name="submit" value="確定" class="formBtn" />
</p></center>
</form></center>
</div>
<!--============フォームここまで============-->
<content>が終わった直後ですね。
このように設置することで、記事直下にメルマガ登録フォームを置くことができています。
すると、記事を読んだ人からのメルマガ登録を見込むことができるのでオススメですよ。
続いては登録フォームの『確定』ボタンを画像に変更する方法です。
もちろんデフォルトでボタンはついていますが、
かなり簡易なものになっているため、気になる方は自作していきましょう。
参考:アスメルのメルマガ登録フォームの『確定』ボタンを画像に変更する方法