今回のプロモーションでは、LPテンプレート『Colorful』を使ってセールスレターを作成しました。『Colorful』はひとつひとつの解説がとても丁寧で分かりやすいのでかなり重宝しています。
今回は、解説にはないけれど私がどうしても使いたくて研究をしまくったデザインがあるのでその方法を解説します。
外枠をつけることでレター全体にまとまりが出る
セールスレターにブレッド(外枠)は必須だと思います。
特に、プロモーションなどのセールスレターは長文ですから、
要所要所で外枠などを使うことでメリハリをつけなければ
読んでいる方が疲れてしまいますし、そもそも読みにくいですよね。
また、外枠も広めに空間を確保して色をつければ余裕感が増して安心して見ていられます。
色が使われているレターのほうがキレイですしね。
そんなわけで、セールスレタにおいて外枠は非常に重要な役割を担っています。
WordPressのLPテンプレート『Colorful』では、
豊富な種類のブレッドを挿入することができるので個人的にはすごく気に入っています。
具体的にいうと、
- 四角
- 角マル
- ヘコミ
- 浮き出
といった種類のブレッドがデフォルトで用意されています。
ブレッドをうまく使いこなすことでレターの見栄えは劇的に良くなるので
ぜひとも本記事を参考にしていただけると幸いです。
横幅いっぱいの外枠をつくる方法
私がどうしてもこだわって使いたかった外枠デザイン。
それが、レターの横幅いっぱいに外枠を組込み、カラーリングする方法です。
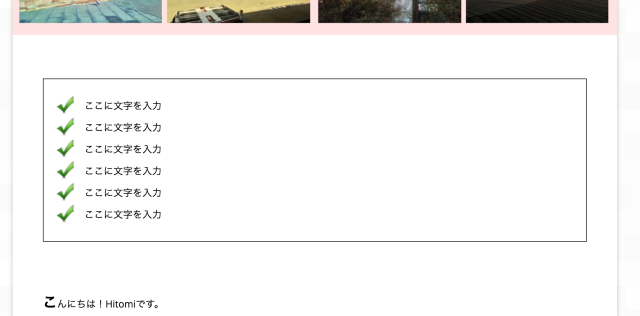
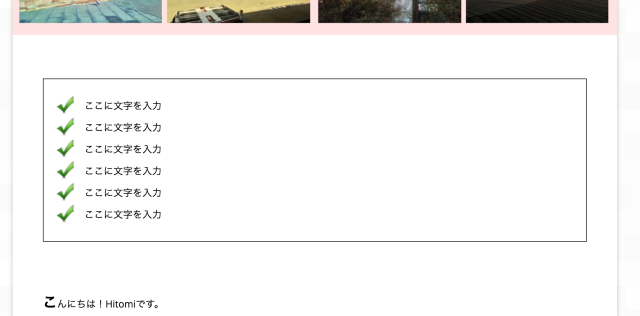
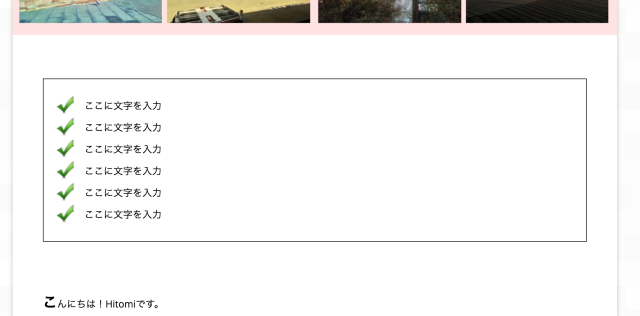
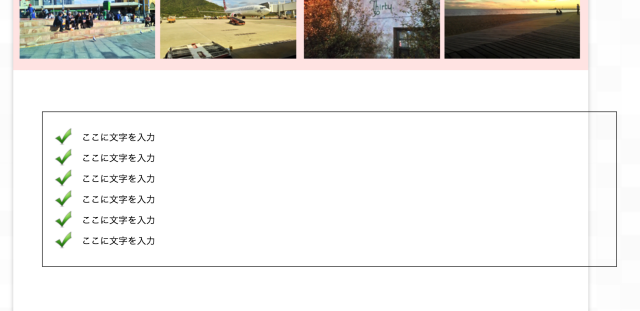
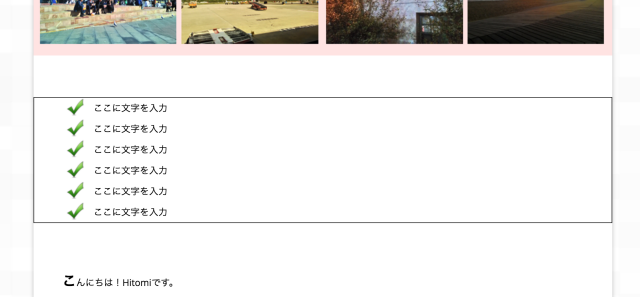
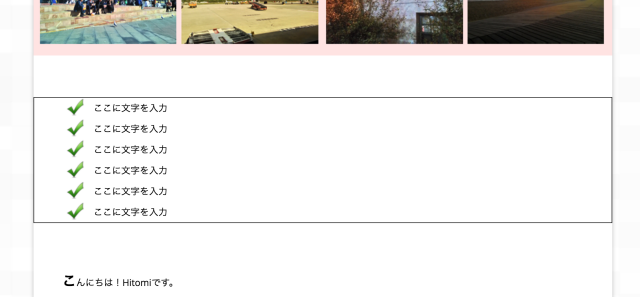
参考までに、どのようなものかを画像で見てください。
このように、レターの横幅が1,000px、外枠の幅も1,000pxといったデザイン。
Colorfulでは『枠線の太さや色を変える方法』については解説があるのですが
実は、枠の広さを変える方法が解説されていないんですよね〜。
でも、どうしても外枠をレター幅いっぱいにしたかったので、マニアのごとく研究しました。笑
今回はその方法を解説していきます。
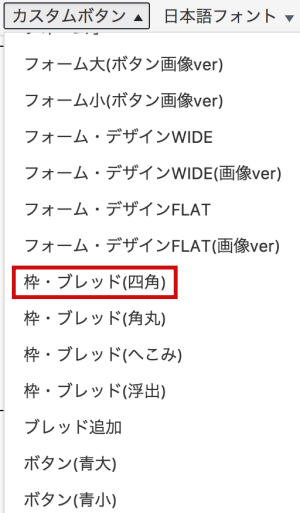
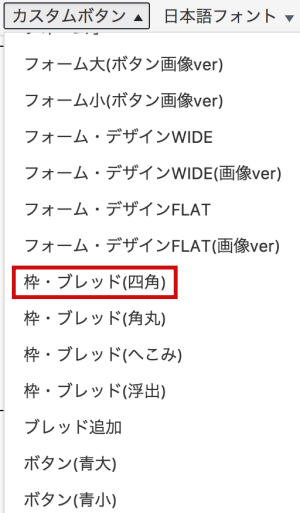
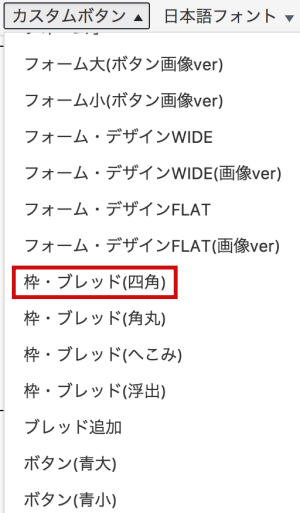
まず、外枠はブレッドを挿入するところから始めていきます。
ブレッドの種類はお好みで良いのですが、今回は普通の『四角』でやってみましょう。




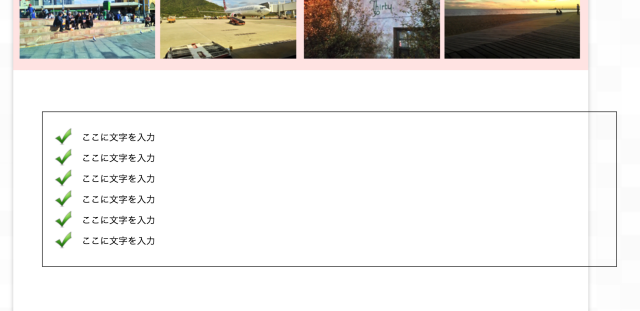
するとこんな感じで、デフォルトのブレッドが挿入されます。




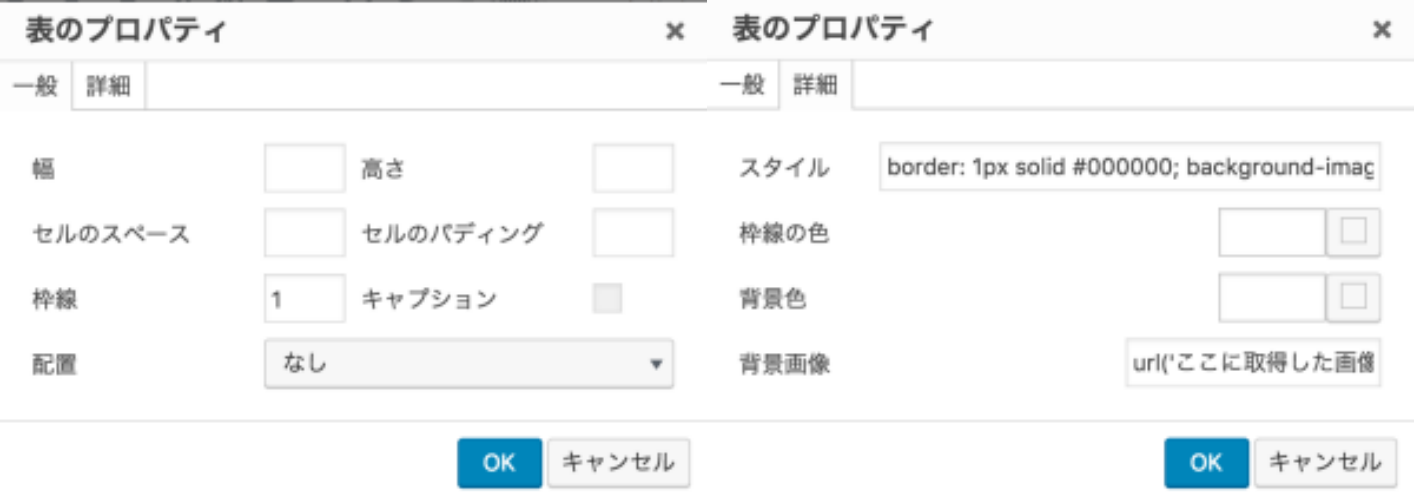
枠線の色や太さを変えるには、ブレッドを選択した状態のまま
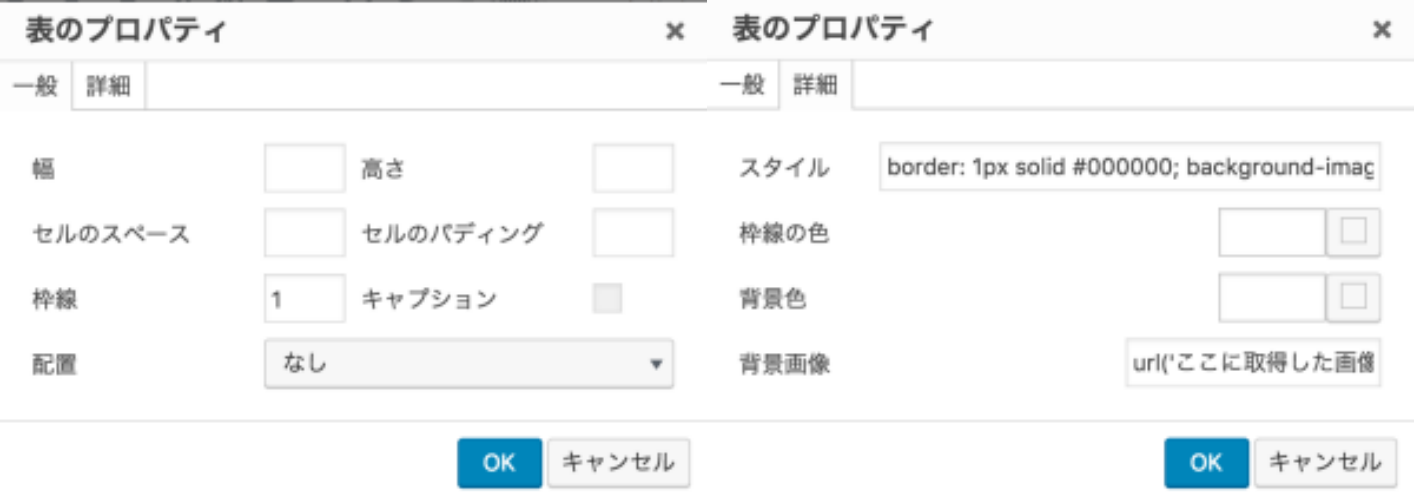
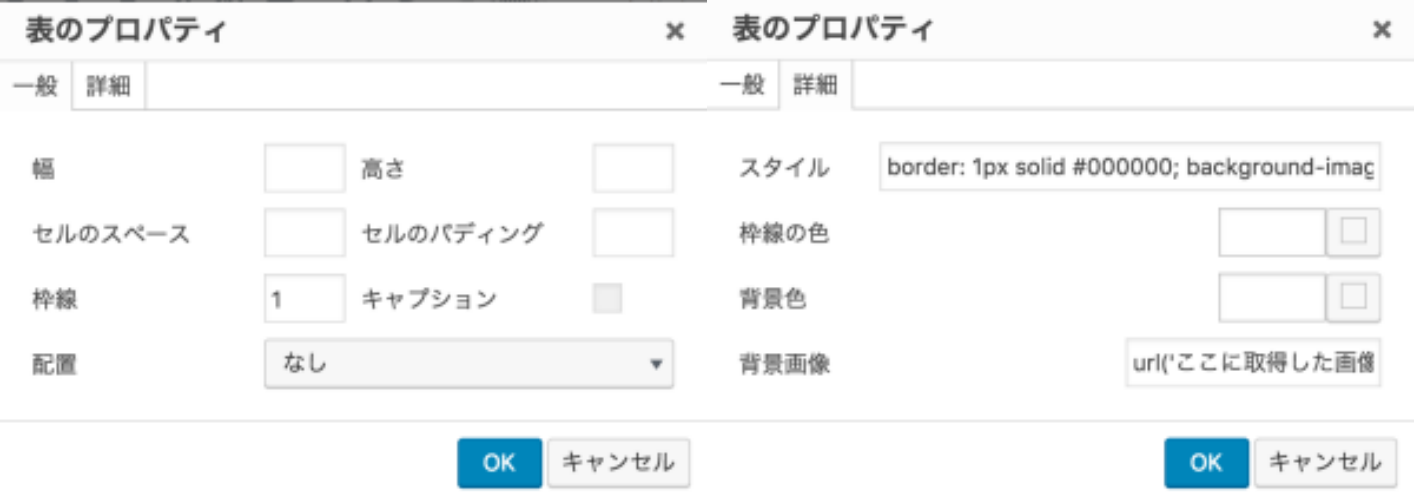
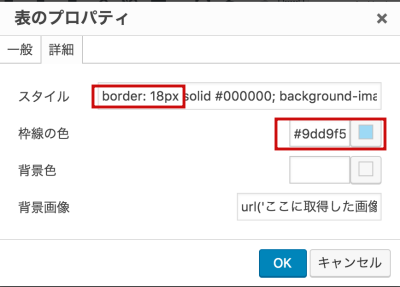
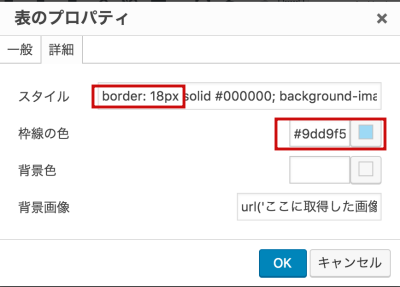
テキストエディタの『テーブル>表のプロパティ』を選択し編集していきます。
ここで幅や高さの編集、枠線の色などを変更することができます。




さて、普通の人間の思考回路であれば当然ここから外枠の幅を変えようとするわけです。
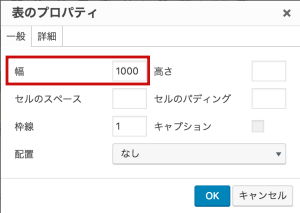
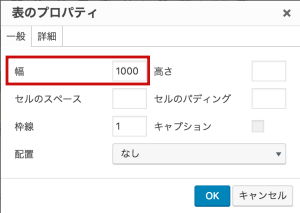
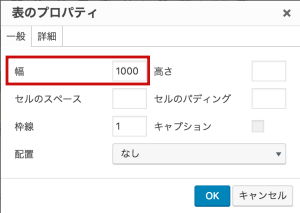
そこでブレッドの『幅』がレターの横幅にピッタリくるように『1,000』としてみましょう。




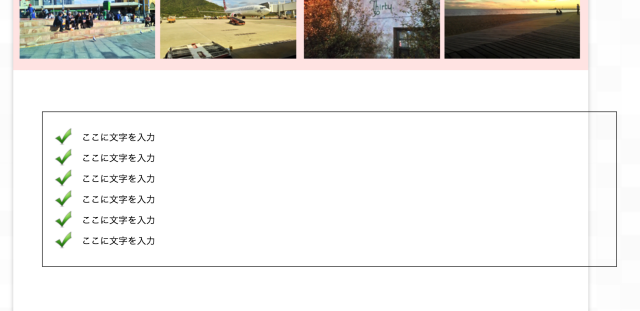
これでいける!と思うんですが、いや、いけない。なぜかこうなる。
というわけで、通常の編集画面からは外枠いっぱいにはできないことが分かりました。




ここから先はColorfulでは解説されていない方法なので
動作に関する保証はありませんが、これで今のところ100%できています。
それでは解説に進んでいきますね。
まず、通常通りブレッドを挿入するとコードは以下のようになっています。
| <table class=”shikaku” style=”border: 1px solid #000000;” border=”1″> <tbody> |
この『table class=”shikaku”』という部分はブレッドの種類によって違うのです。
が、この『table class=”shikaku”』という部分を『table class=”wide“』に変更することで
自動的にブレッドの外枠がレター横幅いっぱいになるということが判明しました。
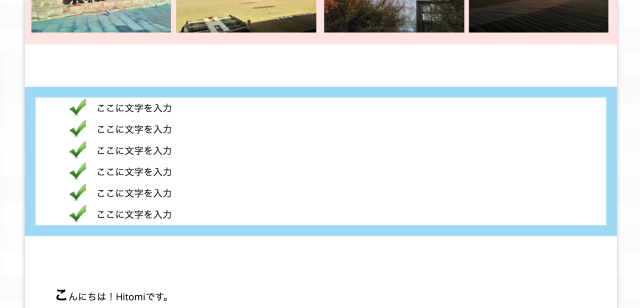
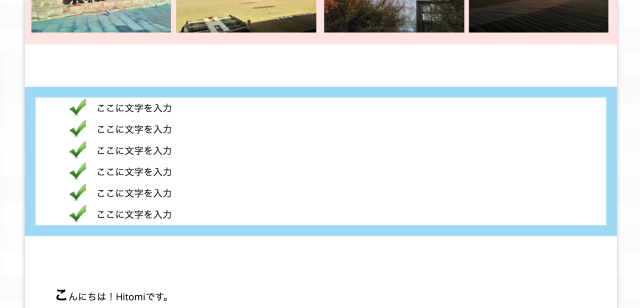
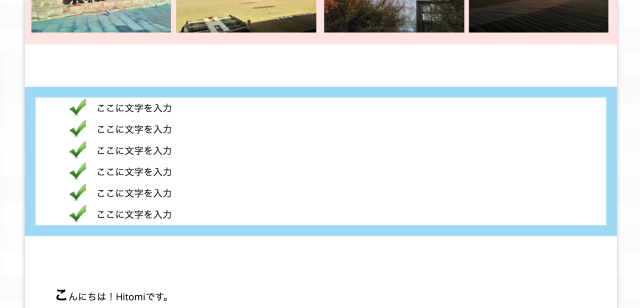
こんな感じですね。
| <table class=”wide” style=”border: 1px solid #000000;” border=”1″> <tbody> |
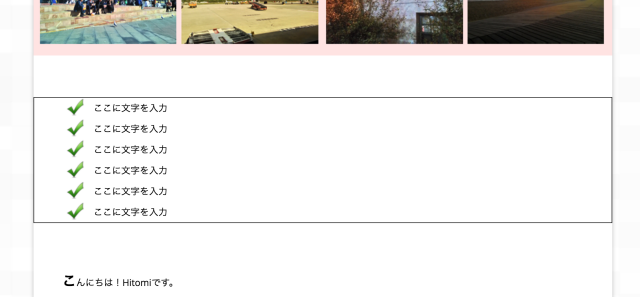
すると、こうなります。横幅ぴったりになりましたね。




あとは先ほどの解説の通り、ブレッドを選択した状態で
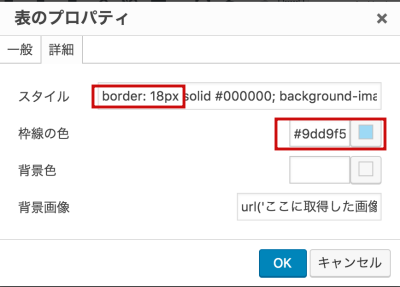
『テーブル>表のプロパティ』で枠線の太さや色を変えてみましょう。
サンプルをひとつつくってみます。
- 例:枠線の太さ(=18px)、枠線の色(=#9dd9f5)




するとこうなります。だいぶ良い感じになりましたね。




ちなみにこの方法を使っていただくと、
スマホから見たときにもきちんとレスポンシブになってくれるので
キレイだし、とても便利ですよ。
ぜひ使ってみてくださいね。
まとめ
では、LPテンプレート『Colorful』を使って
横幅いっぱいの外枠をつける方法をまとめていきましょう。
1.通常通りブレッドを挿入する
2.コードの『table class=◯◯』の部分を『wide』に書き換え
3.あとは『テーブル>表のプロパティ』から枠線の太さや色を編集する
たったこれだけで、随分と見栄えの良いレターになります。
ぜひぜひやってみてくださいね。




