【視線心理をWEBUIに活かす基礎知識】なぜ人は嘘をつくとき右を見る?

「神経言語プログラミング」という研究により、視線から心理状態を読み取れるという結果がわかっています。私たちがなにげなく使っているWEBのインターフェースは、人間の心理学に基づいた設計がなれています。
普段使用しているアプリやWEBの校正は、どのような人間の心理に基づいてつくられているかを知ると共に、ぜひ私達のWEBサイトやブログ、アプリ設計などにも活用してみてください。
ー「人が嘘をつくときに右を見てしまう」理由は?
人間の目と脳は密接に関わりがあり、脳から繋がっている器官のなかで最も露出してるのが「眼球」です。そしてその眼球の動作は心理状態をよく表すとされています。
目の動きから心理を読みとる「視線解析」の研究結果によると、人の視線と意識には以下のような特徴があります。
図1:

つまり、「昨日の夜なにをしていたの?」と聞かれたときに、普通は「過去の出来事」を思い出すので左上(視覚的記憶)に目が向くはず。ですが、ここで嘘をつこうとすると新たな情報をつくりだそうとするので、左上ではなく、右上(視覚的創造)目が動いてしまうのです。
「人が嘘をつくときは右のほうを見てしまう」といわれる理由はここにあるというわけです。
たとえば、だいぶ前の放送ですがスポーツジャングルを見ているときにボクシングチャンピオンの井上尚弥選手が、格闘家のRENAさんに「男の人って強くなったらモテだすじゃないですか?いつ頃からモテはじめるんですか?」と質問された場面があったのですが、このときの井上尚弥選手、めっちゃ左上見てますね(笑)

これだこれだ。思い出してる。ということで基本的な知識はこんな感じ。
[tensen]
過去から未来へ。左から右へ。
図1のとおり、記憶を司る脳が働くときは左へ視線が視線が動き、創造を司る脳が働くとくは右へ視線が動くことがわかりました。つまり過去は左、未来は右へ人間の目は動くようになっています。
[yoko2 responsive][cell] [/cell][cell]身近な例だと文章を書くときも左から右ですよね。[/cell][/yoko2]
[/cell][cell]身近な例だと文章を書くときも左から右ですよね。[/cell][/yoko2]
このような視線解析をインタフェースに応用しているのが、WEBページの「進む」ボタンと「戻る」ボタンです。
たとえばGoogleChromeの場合、このように「進む」ボタンと「戻る」ボタンが設置されています。

「←」ボタンを押すと閲覧履歴に戻ることでき、「→」ボタンを押せば直近のひとつ前のページに進むことができるようになっていますね。普段からGoogleを使う方も多いのでこれはわかるかと思います。
このように、時の流れが過去から未来へ進むとき、左から右へと視線は動いてゆきます。
[tensen]
ー視線解析をWEBサイトへ応用すると?
ではこれを私達の普段のWEBサイトにどのように活用するべきなのでしょうか。
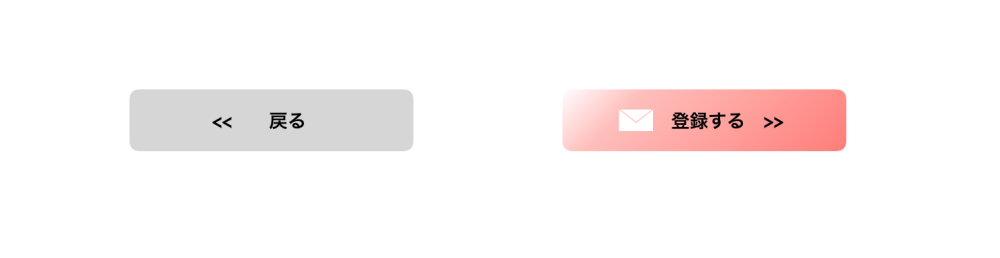
たとえばメールマガジンへの登録を促す場合には「戻る」ボタンを左に、「登録する」ボタンを右に置くのが自然で行動を起こしてもらいやすいということです。

たしかに、これだとちょっと違和感ありますよね。↓↓↓

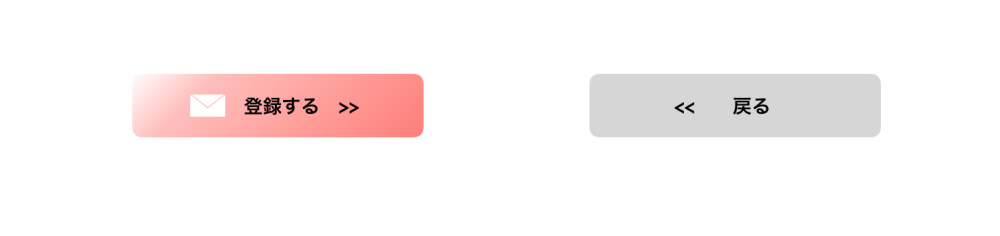
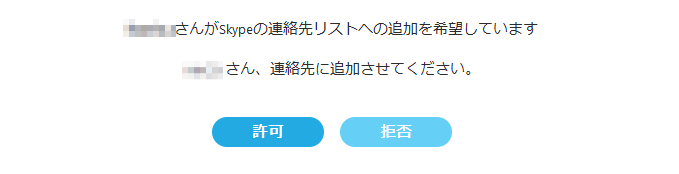
いつも間違えそうになるのがSkypeのコンタクト申請承諾のボタン。

違和感にお気づきでしょうか…?
許可ボタン(未来)が左にきていて、拒否ボタン(過去)が右にきているのでいつも間違えて押してしまいそうになります。たしかLINE@もそうだったと思うんですよね。
人は無意識に行動を選択しますので、無意識に「拒否」とか「ブロック」ボタンを押してしまいかねません。すると大きな機会損失が生まれてしまいますので、個人で情報を発信したり、メルマガの読者を募ったりする方はぜひこれらの視線解析を応用したインタフェースを意識してみてください。
[tensen]
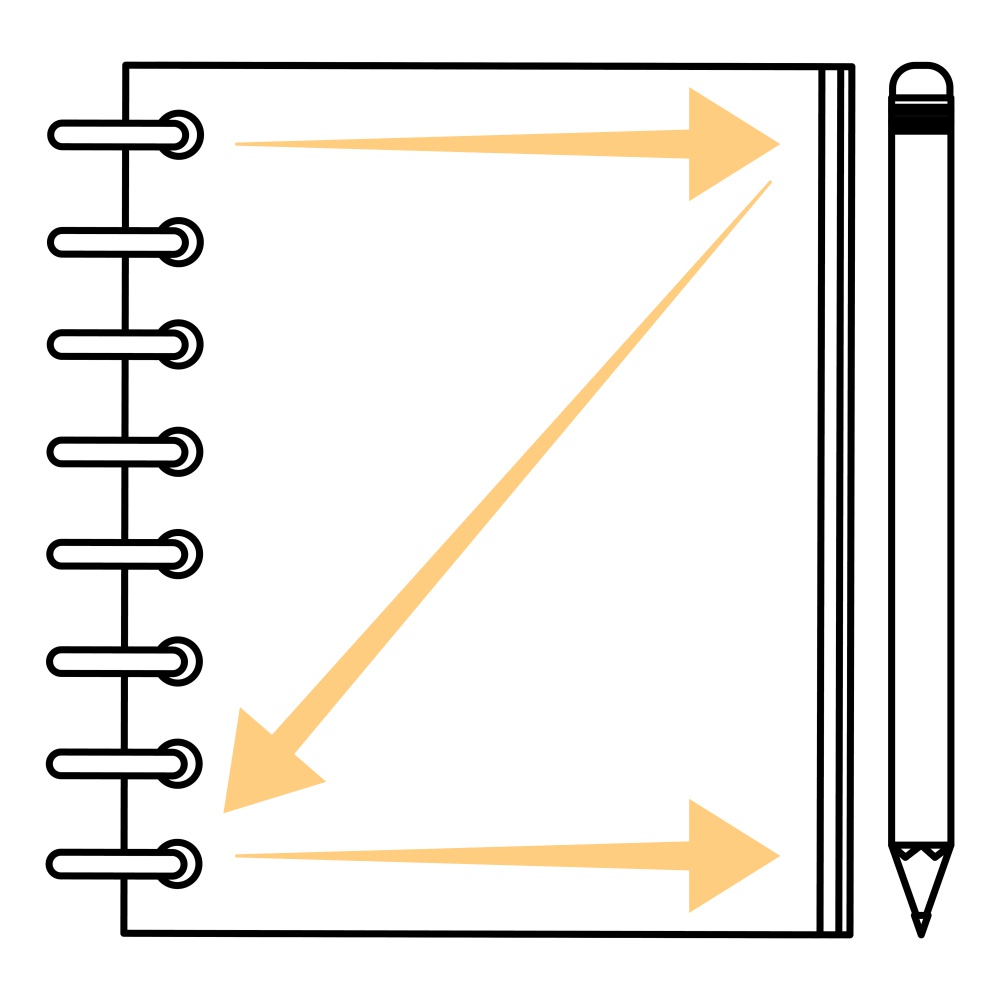
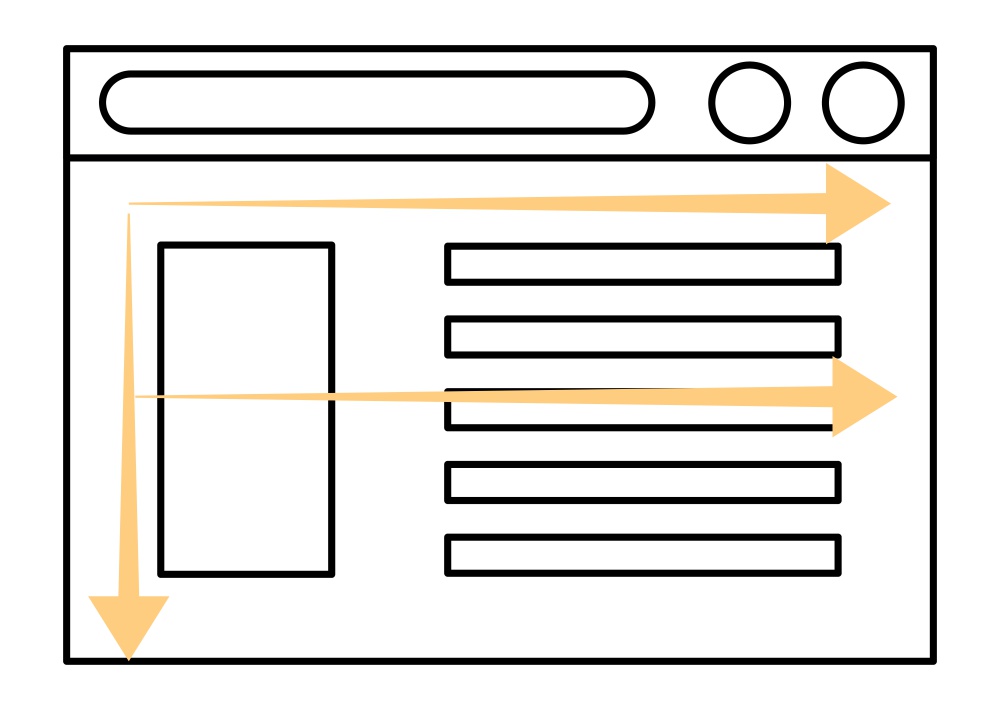
ー紙媒体は「Z」、WEB媒体は「F」を意識
過去から未来へ、左から右へ。という傾向を理解したところで、広告宣伝媒体やWEB発信の場ではどのような視線の動きを意識して校正を考えるべきなのでしょうか。
紙媒体を見るときの人間の視線は「Z型」、WEB媒体は「F型」で人間の目が動くと言われています。
[yoko2 responsive][cell] [/cell][cell]
[/cell][cell] [/cell][/yoko2]
[/cell][/yoko2]
引用:https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
上記のヤコブ・ニールセン博士のアイトラッキング調査によると、多くのサイト訪問者はまずコンテンツの上部を左右に動き、次に、すこし目線を落として左右に動き、最後にコンテンツの左側を上から下に動くということがわかっています。
スマホでも同じことが言えます。
また「F型」のヒートマップを見ると上下の動きに赤いマークがついており(よく見られている)、縦の2本には黄色いマークがついています(すこし見られている)。それ以外の部分は見事になんの色もついていないことがわかります。(全く見られていない)
WEBページでは特にPC版ではディスプレイが比較的大きく視界面積は広いにも関わらず、訪問者はザッと「F型」に目を動かしただけでそのサイトの有用性を判断しているということになります。細かい部分なんて全く見られていないということです。
だからこそ、WEBページは「構造」「デザイン」「見やすさ」などの大まかな枠組みが非常に重要だということがいえます。
視線解析をWEBインタフェースに応用する場合、コンテンツ上部にサイトタイトルやロゴ、更にその下にメルマガやプレゼントコンテンツのコピー、メインコンテンツでは左側に「サイドバー」という形で大事な項目を配置したり、新着記事を載せる場合には左側にアイキャッチ画像を置いて見栄えを良くするなどの工夫が考えられますね。
このように、視線と心理学を念頭に置きつつサイトの設計ができると反応のとれるWEBインタフェースを実装することができるようになります。
[tensen]
ーまとめ
[list class=”li-check”]
- 視線と心理は密接に関係しあっている
- 過去は左、未来は右へ人間の目は動くようになっている
- 「次の行動」をポジティブに促したいときにはボタンを右側に置く
- 紙媒体を見るときの人間の視線は「Z型」、WEB媒体は「F型」
[/list]
